[10000印刷√] bootstrap d-none css 779929-Bootstrap d-none css
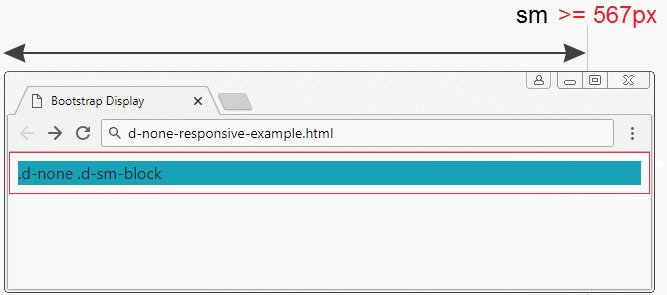
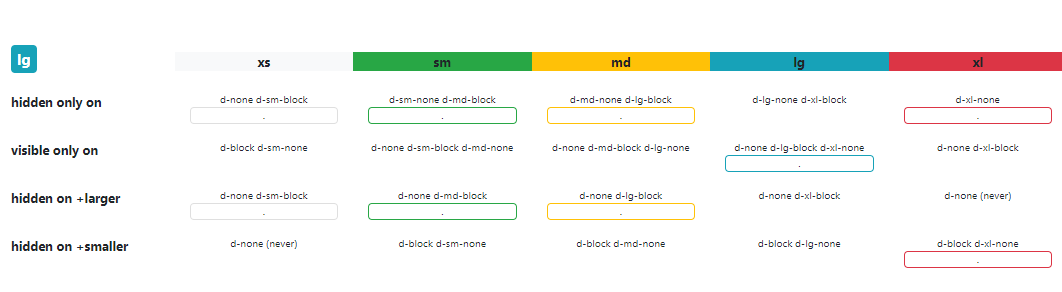
Visible only on lg dnone dlgblock dxlnone example;Display line in bootstrap;Dnone and dsmblock css classes;

Using Bootstrap With React Logrocket Blog
Bootstrap d-none css
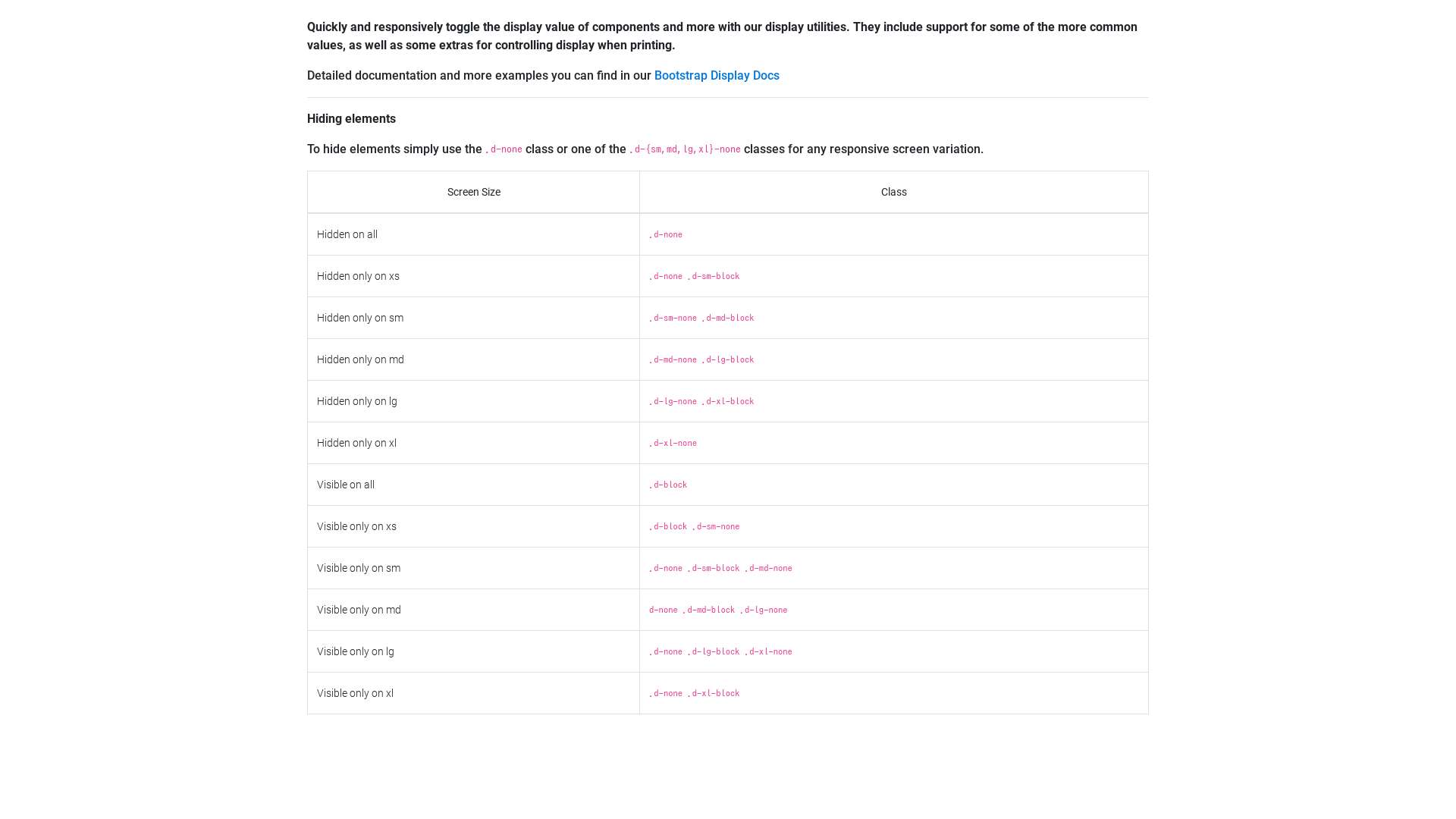
Bootstrap d-none css-To hide elements simply use thednone class or one of thed {sm,md,lg,xl}none classes for any responsive screen variationSupported content Navbars come with builtin support for a handful of subcomponents Choose from the following as needed navbarbrand for your company, product, or project namenavbarnav for a fullheight and lightweight navigation (including support for dropdowns)navbartoggler for use with our collapse plugin and other navigation toggling behaviors



No Xs Screen Size Options In Fly Outs Bootstrap Studio Help Bootstrap Studio Forum
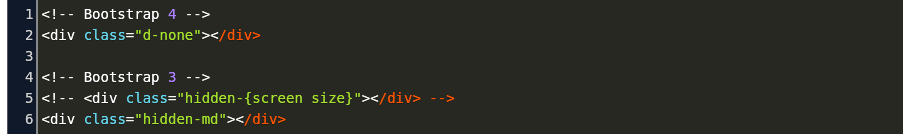
Bootstrap breakpoint change inline style;The Grid View control displayed below hides its Discontinued and Quantity per Unit columns when orientated vertically, after assigning column elements (data cells, header cells, and footer cells) to the hiddenxs CSS class provided by Bootstrap Assigning this class specifies that the element should not be displayed when the Grid View is viewedAug 22, 17 · hidden* class (Bootstrap 4 Alpha) and visible* (Bootstrap 3) is removed You need to use display property , mainly d*none (hide) and d*block or d*inlineblock (show) If you want an element to hide on size sm and below, but visible on md , lg and xl , use dnone
Dec 05, 18 · React Bootstrap Display React Display Bootstrap 4 & Material Design React Bootstrap display is a property which applies to many elements and specifies the type of rendering box used for an elementBootstrap CSS Ref CSS All Classes CSS Typography CSS Buttons CSS Forms CSS Helpers CSS Images CSS Tables CSS Dropdowns CSS Navs Glyphicons Bootstrap JS Ref JS Affix JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Tooltip Bootstrap CSS Helper Classes ReferenceNote − In the example, we have used w50 to the carousel and w100 to the images, which provides width of 50% and a left and right margin of auto and 100% width for the carousel images Captions to Slides Add the captions to the slideshow by using carouselcaption class within the carouselitem class The following example demonstrates adding captions to the slideshow −
For small screen sizes, you can modify it to use dsmnone class;Bootstrap CSS Ref CSS All Classes CSS Typography CSS Buttons CSS Forms CSS Helpers CSS Images CSS Tables CSS Dropdowns CSS Navs Glyphicons Bootstrap JS Ref JS Affix JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Tooltip Bootstrap CSS Buttons ReferenceD None of the above Q 10 Which of the following is correct about Bootstrap cross browser consistency?



React Bootstrap Hide Column In Xs Code Example



Bootstrap 4 Cheat Sheet The Ultimate List Of Bootstrap Classes
Use bootstrap 4 class in print;Jul 15, 18 · Use the dinlineflex class in Bootstrap to create an inline flexbox container − Now add the flexitems inside it asApr 24, 21 · At first, In the Indexhtml page you have to include bootstrapmincss from Bootstrap, allcss from Font Awesome and stylecss Skip to content April 24, 21



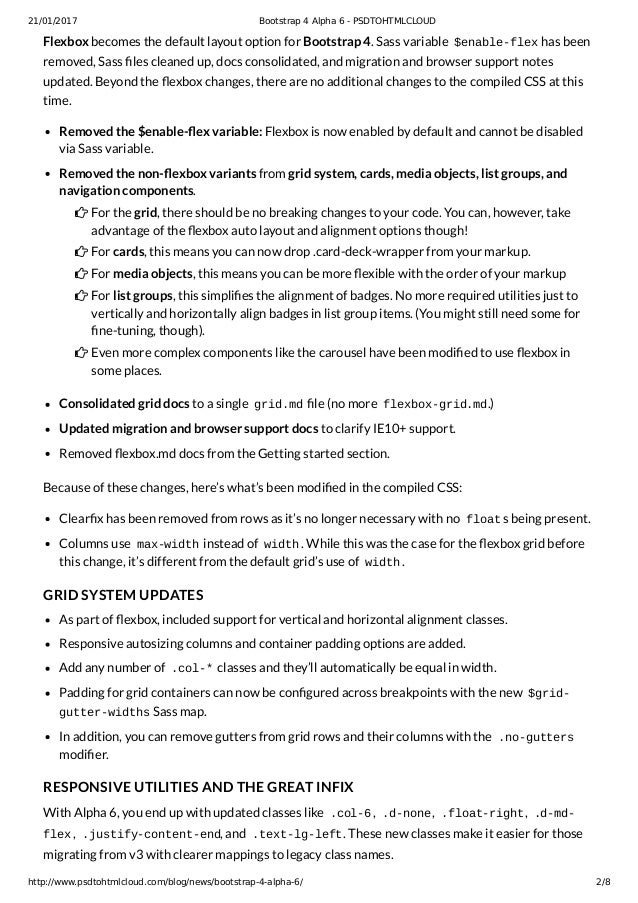
Bootstrap 4 Alpha 6 Bootstrap Blog



Bootstrap Display None Code Helper
Bootstrap CSS class d*inline with source code and live preview You can copy our examples and paste them into your project!For extra small screen sizes, you can modify it to use dnone ordxsnoneBootstra make object show all over;



Bootstrap Opacity Classes Custom Css Bootstrap 4 Code Snippet 21 Bootstrap Creative



Bootstrap Mock Test Tutorialspoint Mock Test Is Supplied With A Mock Test Key To Let You Verify The Final Score And Grade Yourself If You Don T Want The Modal To
Bootstrap 5 Theme Theming system enables you to customize the appearance of all MDB components Appearance customization options enable you to create skins for your Bootstrap 5 project Use predefined dark theme, light theme or create custom themes See an example of a darktheme created using our theme systemAbout one month ago we found out that the first version of Bootstrap 5 alpha has been officially released with some of the most important changes being removing jQuery as a dependency, dropping support for IE 10 and 11 and generally improving the markup and stylesheets for the most popular CSS framework in the world Although it's still just an alpha version and using BootstrapThe difference being that you don't have to change the page to view them all Bootstrap pills are essentially just tabs with a



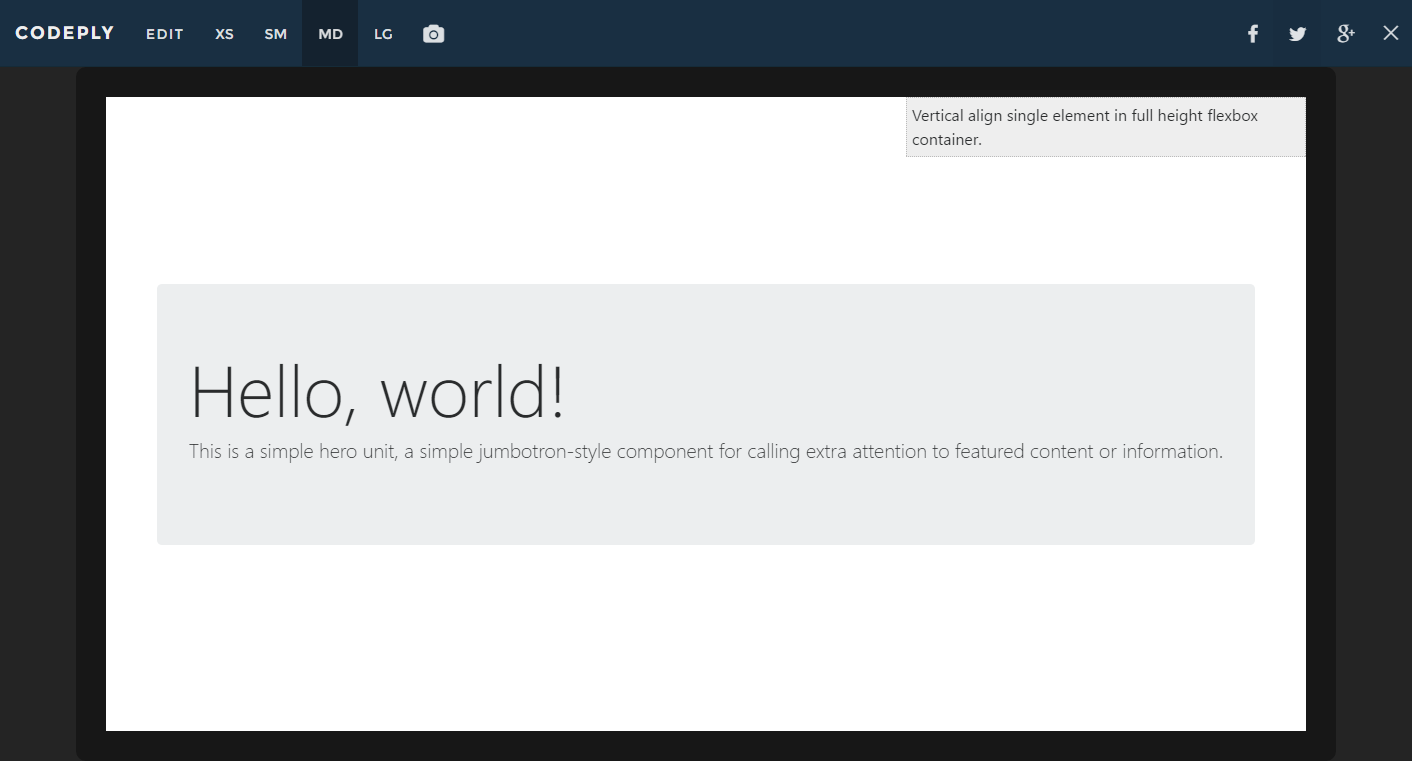
Bootstrap 4 Vertical Center How To Vertically Align Anything By Carol Skelly Wdstack Medium


In Bootstrap 4 I Want To Hide A Div Only In Xs And Sm How Can I Do This Quora
Bootstrap 4 Cheat Sheet & All Classes List Reference Guide This Bootstrap 4 Cheat Sheet helps you quickly find documentation for common CSS classes, components, and grids v441Bootstra make object show all over;Display line in bootstrap;


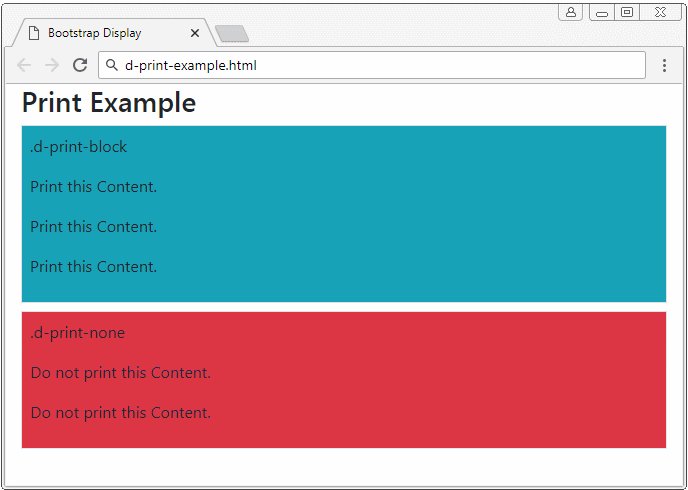
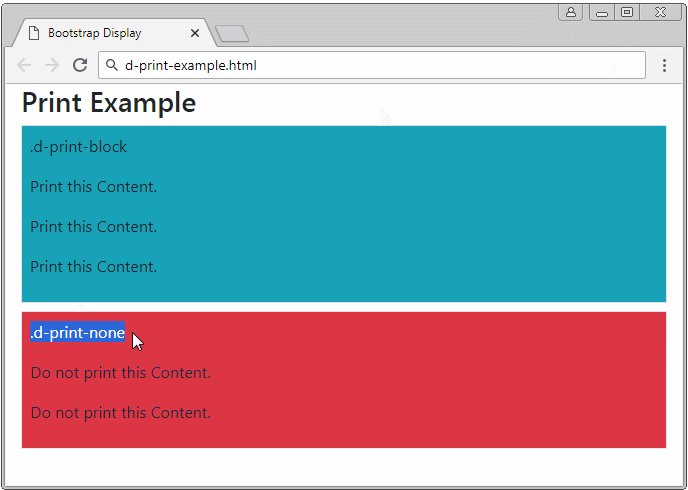
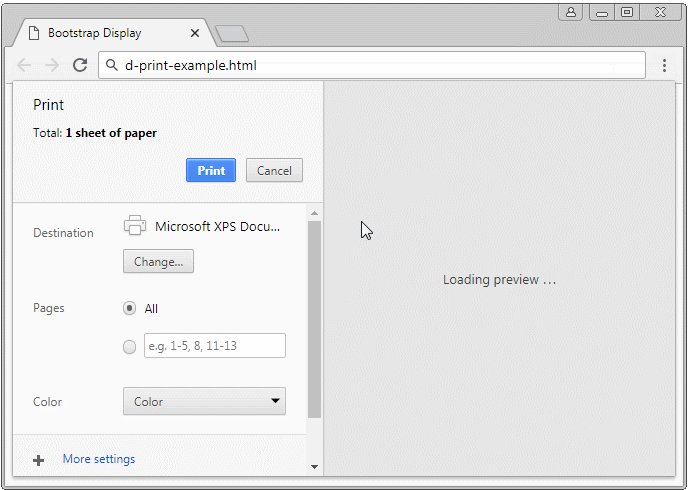
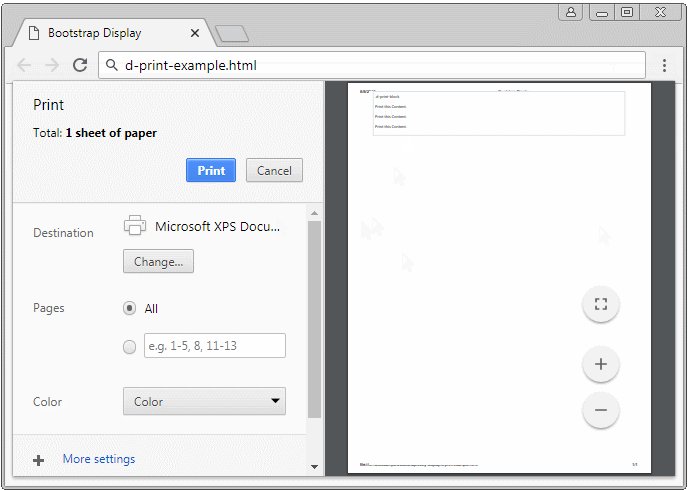
Print Problems With D Print None Issue Twbs Bootstrap Github



How To Integrate Bootstrap Html Template In Your Reactjs Application
/* bootstrapmincss */ btnprimary { backgroundcolor #FC7F66;Use 230 readymade Bootstrap components from theBootstrap Tabs and Pills Bootstrap tabs help us divide content into multiple sections that live under a common parent At any given time only one of these sections is visible Imagine them like browser tabs;



Using Bootstrap With React Logrocket Blog



How To Use The Visible Hidden Bootstrap Classes Amazing Joomla Templates Joomla Extensions
Bootstrap 4 inline all;Bootstrap breakpoint change inline style;Jun 19, 18 · To create a button using the btnblock class, you can try to run the following code −ExampleLive Demo Boots



How To Use Bootstrap To Create Responsive Design



Using Bootstrap With React Logrocket Blog
Jan 31, · Get Bootstrap Next we need to include the Bootstrap CSS For tutorial simplicity, we will pull in the CSS from Bootstrap's hosted CDN There are many different ways to include Bootstrap in your project My preferred method is to use a package manager such as NPM You can explore the various options available to you here Include the CSSHidden row bootstrap 4;The biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning If you are new to flex, you can read about it in our CSS Flexbox Tutorial



Kurs Bootstrap 5 Od Podstaw Mansfeld



A Beginner S Guide To The Latest Bootstrap 5 Utilities Designmodo
Quickly find your Bootstrap classes on this interactive Bootstrap cheat sheet It includes code samples and live preview of elements Bootstrap 4 Cheat Sheet An interactive list of Bootstrap classes for version 431 d*none d*tableBootstrap CSS class d*none with source code and live preview You can copy our examples and paste them into your project!Bootstrap CSS class d*block with source code and live preview You can copy our examples and paste them into your project!



How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



All Bootstrap Css Classes List
Div show only on small devices;Use 230 readymade Bootstrap components from theIf you want to hide an element on specific tiers (breakpoints) in Bootstrap 4, use the d* display classes accordingly Remember xs is the default (always implied) breakpoint, unless overridden by a larger breakpoint Since xs is implied, you no longer use the xs infix For example, it's not dxsnone, it's simply dnone



Let S Code Landing Page Website With Bootstrap 5 Stefan Omerovic Skillshare



Lesson 22 Bootstrap Utilities
Bootstrap hide on large screen;Bootstrap Icons are designed to work best with Bootstrap components, but they'll work in any project They're SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled with CSS Get Bootstrap IconsNov 16, · bootstrap css 4 hide div;



Bootstrap 3 And 4 Utilities Display Properties How To Hide Elements Star Config



No Xs Screen Size Options In Fly Outs Bootstrap Studio Help Bootstrap Studio Forum
Use 230 readymade Bootstrap components from theShow and bootstrap toggle dnone;A Bootstrap uses Normalize to establish cross browser consistency B Normalizecss is a modern, HTML5ready alternative to CSS resets C Normalizecss is a small CSS file that provides better crossbrowser consistency in the default



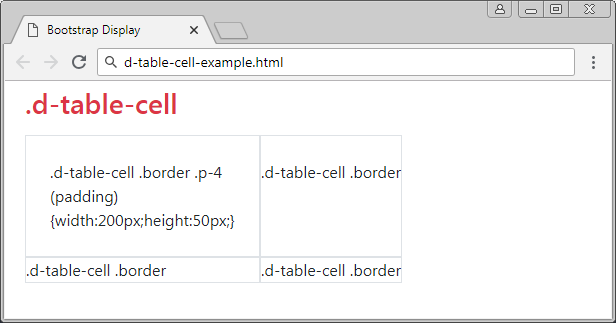
Bootstrap Display


Bootstrap Carousel Position
Jan 24, 19 · The display property in Bootstrap is used to set an element's display property The utilities such as block, inline etc are to set the element's display property The display property classes of bootstrap help to directly set the CSS display property forJun 05, · Twitter Bootstrap makes extensive use of specific classes to achieve all the various kinds of functionalities To hide elements on any arbitrary screen size, you can make use of a specific Bootstrap dnone class;Bootstrap 4 inline all;



Bootstrap 4 Everything You Need To Know



18 Responsive Bootstrap Footer Examples
Dnone and dsmblock css classes;Bootstra make object show all over;} In this case, the specificity is the same as for the default Bootstrap styles, but it is being overridden because it is written after the initial styles Some Bootstrap selectors may have a higher specificity so you will have to write selectors that match



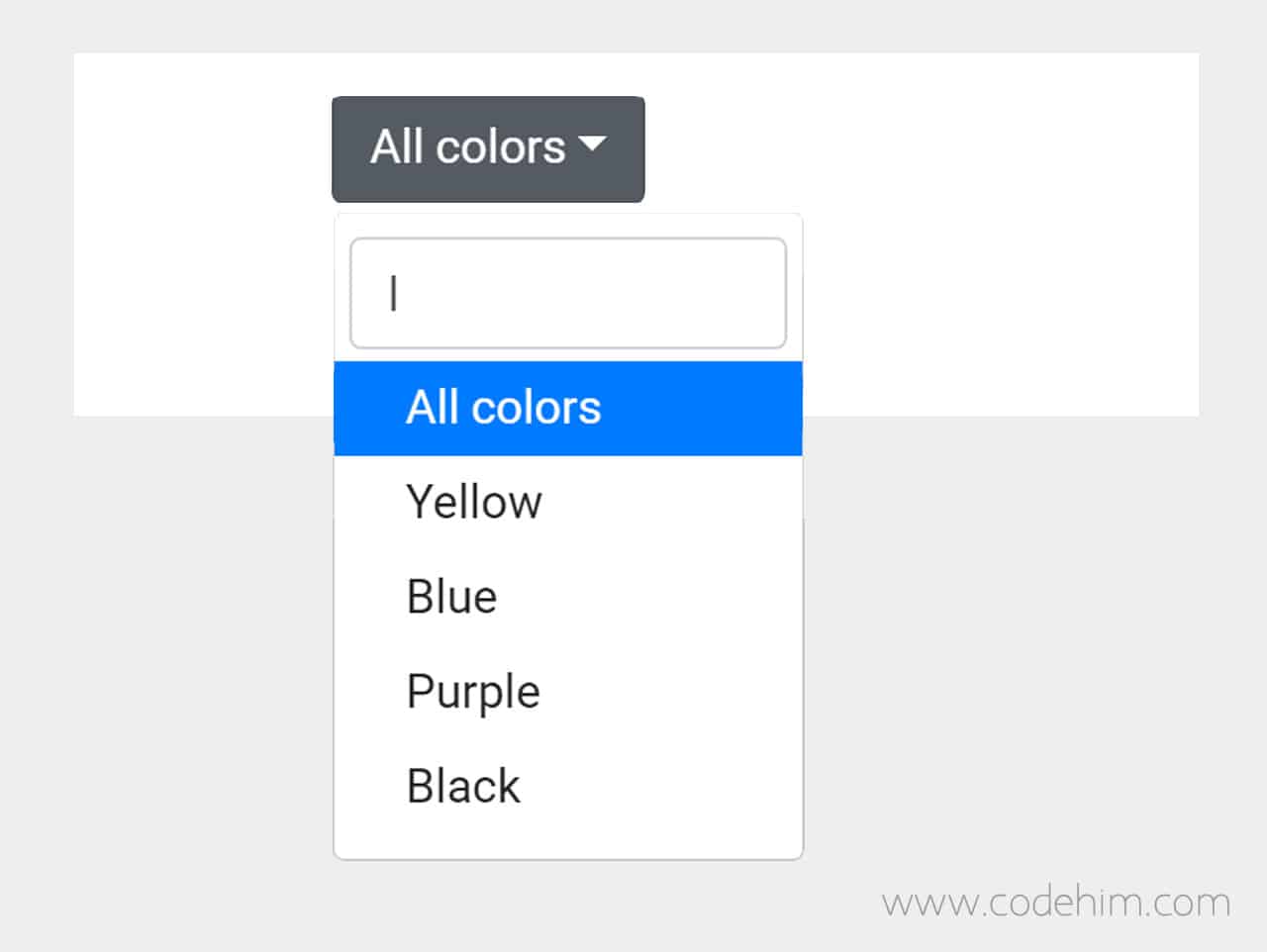
Bootstrap Select Dropdown With Search Box Codehim


Hidden Attribute Doesn T Have Any Effect With Display Utility Classes Issue Twbs Bootstrap Github
Div show only on small devices;Display line in bootstrap;Bootstrap 4 inline all;



Bootstrap 3 Display None Code Example



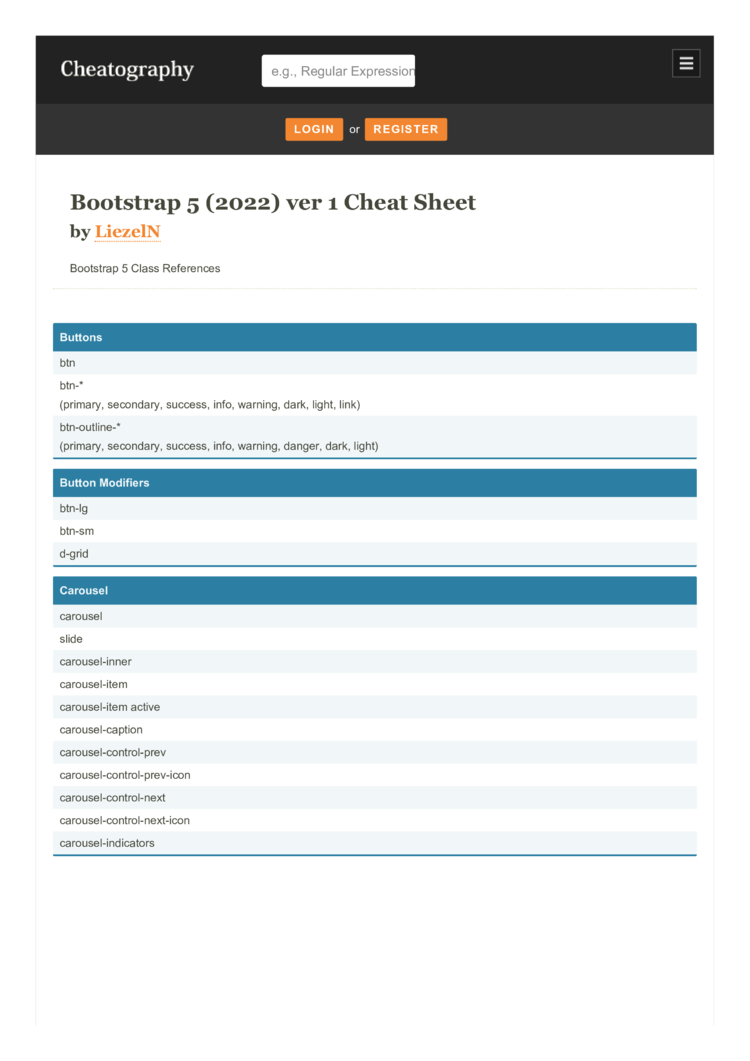
Bootstrap 4 19 Ver 2 2 Cheat Sheet By Liezeln Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion
Bootstrap is a great front end development framework to create brilliant sites However, being a developer, we need more customization options that are fast to implement By studying different types of website, it is understood the further CSS classes are required to support a fast development experience Page LayoutShow and bootstrap toggle dnone;Jul 14, 18 · Bootstrap Web Development CSS Framework Use the d*block class in Bootstrap to create block on a specific screen width You can set it



Bootstrap 4 Hidden Class Visible Xs Xl



Bootstrap 4 Hiding Elements In Responsive Layout Dev Community
Jul 04, · 1 Create an announcement bar with Bootstrap alert class (HTML, CSS) 2 Make the announcement bar to stick to the head of the web page Method one using Bootstrap's "fixedtop" class Method two using "position sticky" 3 Center the Bootstrap dismiss close button vertically 4 Make the button to become a link in mobile view ResultTo hide elements simply use thednone class or one of thed {sm,md,lg,xl,xxl}none classes for any responsive screen variationBootstrap breakpoint change inline style;



Bootstrap Buttons Examples Tutorial



Bootstrap Cheat Sheet Best Collection Of Bootstrap 4 Classes Themefisher
Div show only on small devices;Show and bootstrap toggle dnone;Classes The following table provides a list of all contextual classes of Bootstrap4's display notation Note All the odd rows in the table has {smmdlgxl} which means that display notation will work only at specific viewportFor example, dmdinline will make an element inline only when the width of the viewport is ≥768px viewport sm (≥576px), md (≥768px), lg (≥992px), and xl



Bootstrap Mock Test Iv J Query Software Engineering



Bootstrap 4 Hidden Elements With D Md None In Span Starts Linebreak How To Prevent This Stack Overflow
Bootstrap includes a responsive, mobile first fluid grid system that appropriately scales up to 12 columns as the device or viewport size increases To hide elements simply use the dnone class or one of the d{sm,md,lg,xl} If for any reason you do not wish to use uabrandicons and remove the class, there is a fallback in css thatBootstrap is the most popular CSS Framework for developing responsive and mobilefirst websites Bootstrap 4 is the newest version of BootstrapDnone and dsmblock css classes;



Bootstrap 4 Api Jenkins Plugin



Kurs Bootstrap 5 Od Podstaw Mansfeld
I wonder if you need both bootstrapcss and bootstrapmincss included Usually the former is an unminified version of the latter, and you only need one or the other included –



Bootstrap Display



How To Convert Bootstrap Pills Tabs Into A Dropdown Menu



Bootstrap 4 Hidden Vs Responsive Display Utilities Youtube



Kurs Bootstrap 5 Od Podstaw Mansfeld



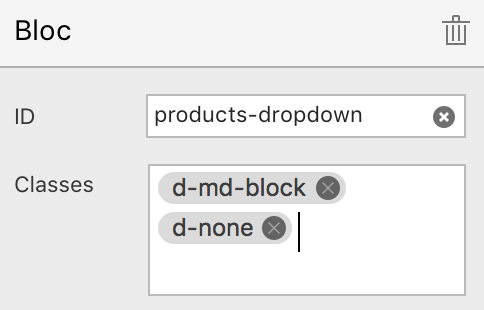
Hide By Breakpoint I Need Help Blocs Forum



Bootstrap Carousel Examples Tutorial



1 What Is Bootstrap Youtube



Bootstrap 5 Cheatsheet By Themeselection Classes



Getting Started Bootstrap



How To Adjust Margins Creating A Dashboard With Css And Bootstrap Stack Overflow



Bootstrap 5 Grid System Examples And Tutorial



Display Property Bootstrap


12 Best Bootstrap Editors As Of 21 Slant



Bootstrap 4 Hide Small Screen Code Example



How Do You Remove Unused Css From A Site Css Tricks


Download Bootstrap Cheat Sheet Pdf For Quick Reference Updated


Bootstrap 5 Sidebar Examples Dev Community



Bootstrap 5 Alpha 2 Changes Dark Mode For Carousels And Dropdowns And New Utility Position Classes Themesberg Blog



Bootstrap 4 Alpha 6



How To Center A Div In Bootstrap 4 Html Css Sitepoint Forums Web Development Design Community



I Cannot Get The Image To Be Responsive For A Login Split Screen Bootstrap Design With Image Reload Stack Overflow


使用bootstrap 4 顯示 隱藏html 元素


Bootstrap 4 Mega Full Width Dropdown Menu Kontext



Position Navbar Icons Inline On Mobile With Bootstrap 4 Stack Overflow



Pure Css Ken Burns Effect With Bootstrap 3



Bootstrap 4 Everything You Need To Know



Carousel Disappears On Mobile Devices Support Forum Feedback Pinegrow Community Forum



Getting Bootstrap 4 Navbar Sidebar To Extend To Full Height Of Page Stack Overflow


Print Problems With D Print None Issue Twbs Bootstrap Github



G1zpatqbqbu4mm



Bootstrap Display



Bootstrap 4 Hidden Visible How Responsive Display Works In By Tom Michew Wdstack Medium


Releases Twbs Bootstrap Github



Bootstrap Display



Making Front End With Uibuilder Bootstrap Dashboard Node Red Forum



How To Upgrade Bootstrap 4 Alpha 6 To Bootstrap 4 Beta By Lukasz Holeczek Medium



100 Top Bootstrap Multiple Choice Questions And Answers Pdf Bootstrap Interviews Questions And Answers Bootstrap Multiple Choice Questions And Answers



Vue Display Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap



Responsive Table Column Hiding Issue 1158 Bootstrap Vue Bootstrap Vue Github



How To Convert Bootstrap Pills Tabs Into A Dropdown Menu


Bootstrap Tutorial Web Design Publishing



Bootstrap Carousel Responsive



How To Convert A Sidebar Navigation To Dropdown With Bootstrap Solodev



Kurs Bootstrap 5 Od Podstaw Mansfeld



14 Best Css Frameworks For Front End Developers



Show Password Toggle For Bootstrap Christian Oliff



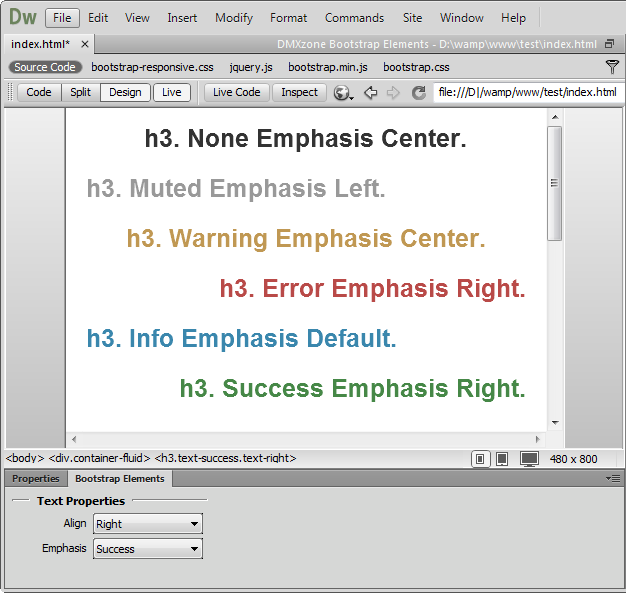
Dmxzone Bootstrap Elements Extensions Dmxzone Com



Bootstrap Display



How Do I Change The Height Of My Carousel Bootstrap



Bootstrap D None Fadein



How To Hide Element On Small Devices In Twitter Bootstrap Geeksforgeeks



Widocznosc Elementow Na Roznych Urzadzeniach Responsive Utilities Kurs Tutorial Bootstrap 4



Download Stylish Bootstrap 4 Login Form Design With Html Css And Bootstrap This Is One Of The Best Free Login Form T Login Page Design Login Form Login Design



Bootstrap 4 Hiding Elements In Responsive Layout Dev Community



Bootstrap V4 Media Query Not Working In Chrome Dev Tools Device Tool Stack Overflow



Bootstrap 4 Remove White Space Next To Dark Column On The Right Side Stack Overflow



Kurs Bootstrap 5 Od Podstaw Mansfeld



How Do You Remove Unused Css From A Site Css Tricks



How To Hide Element On Small Devices In Twitter Bootstrap Geeksforgeeks



How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



Bootstrap V4 Explained Display Utilities The New Hiding And Showing By Gijs Boddeus Afosto Medium



How To Build Dashboard With Bootstrap Tutorial


コメント
コメントを投稿